Emergent (2020-22)
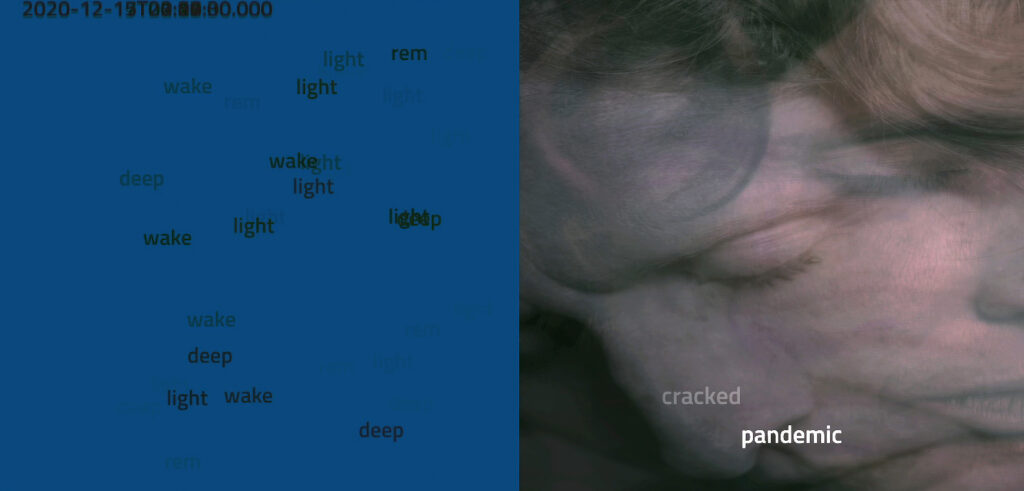
The body is the database of lived experience. Emergent is a digital performance that includes generative animations, sound compositions, and live video processing, with some animations driven by data collected from a consumer fitness tracker worn since the start of the COVID-19 pandemic in 2020. Developed through a daily digital sketching practice of creating generative animations through p5.js, Emergent is a portrait of experience of the COVID-19 pandemic through the data body (as both body of data and body producing data). Emergent engages with the memories of the flesh, becoming the impetus for aesthetic encounters through digital performance. Instead of focusing on the intended use of the fitness tracker as a technical object, Emergent draws attention to the gaps in data collection, goals not met, and the capacity of physical activity to exceed sensory quantification and collection.
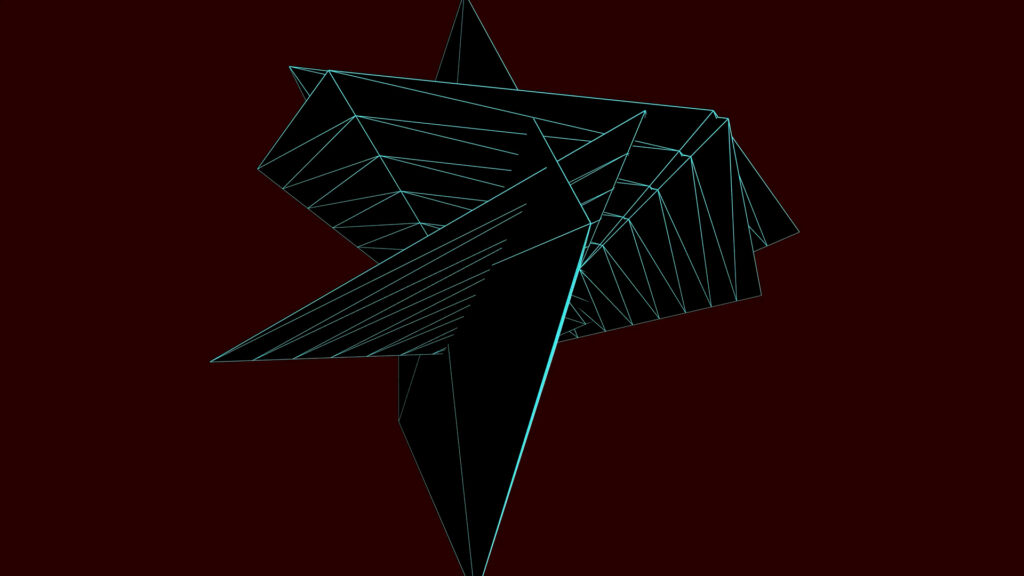
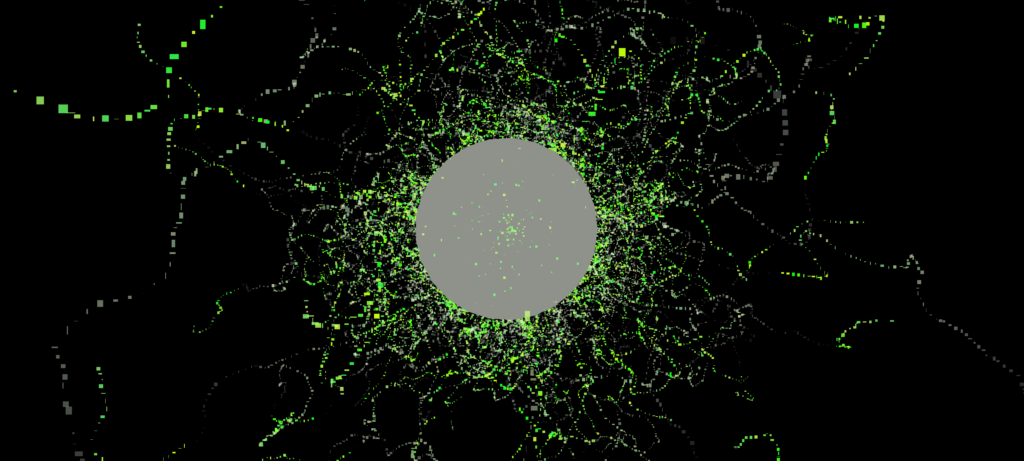
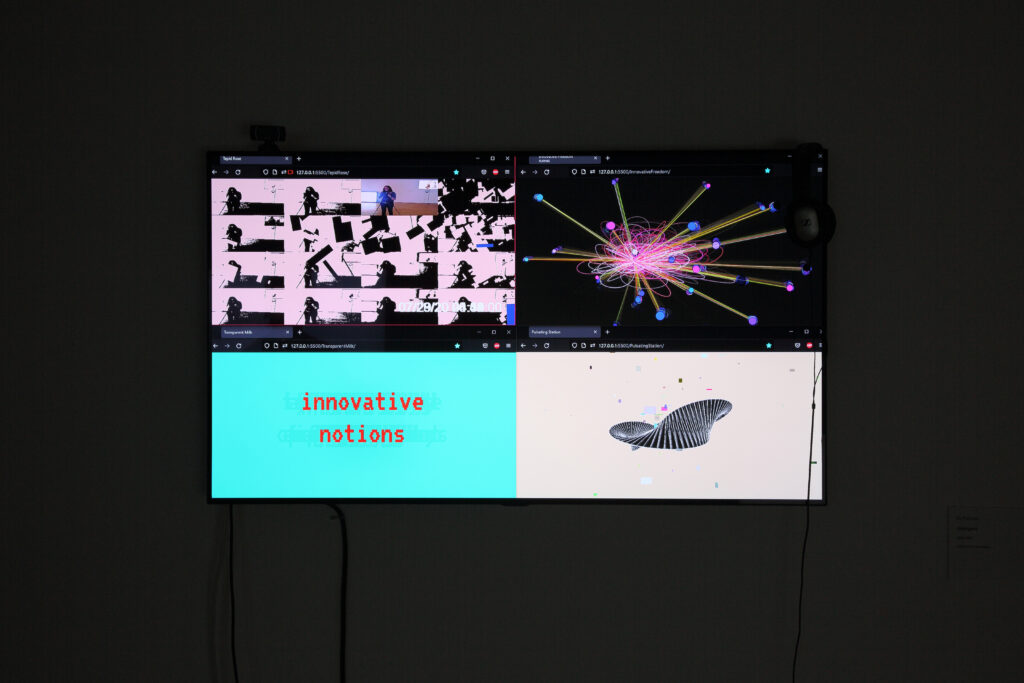
The process of creating Emergent has been tracked in the project blog. Below are stills from certain animations, though please visit blog in order to experience the original generative animations, which are embedded in each post. A selection of these animations were developed into a four-channel gallery work, which has been presented at “Digital Art in Ireland” exhibition, curated by Conor McGarrigle at Sample Studios, Cork (May to June 2022), the Exhibition of Digital Research in the Humanities and Arts Conference at the Stanley Picker Gallery (London, UK), curated by Bill Balaskas (September 2022) and in the solo exhibition PseudoRandom at the Emerson Contemporary Media Art Gallery (Boston, MA), curated by Leonie Bradbury (January to March 2023).
Emergent is analysed in several publications, including an interview with Meabh McNutt in Cois Coribe, NUI Galway’s outreach publication; a video essay published in the book Techné Logos and the (Neg) Anthropocene: the First Annual Conference of the European Culture and Technology Laboratory, edited by Conor McGarrigle and Noel Fitzpatrick; an essay I have written for Circa Art Magazine, “Indeterminate System: A Sketch of the Pandemic”; and an article Michaële Cutaya has published in the magazine Art Monthly, “On the Surface.“
Emergent has been developed with support from an Arts Council Agility Award.